【Blender】CGI(Computer-generated imagery)基础原理、拓扑布线原理-学习笔记
- 教程源自视频:【Blender开源字幕组】CGI基础原理(学习3D之前先学习一下原理吧)
- 原英文原网址 guerrillacg
- 同步到语雀 CGI(Computer-generated imagery)基础原理 笔记
¶P1 几何体属性/多边形是什么
1 | 了解三角形以及它是如何创建复杂三维模型的 |
- 三角形永远是平面flat
- 法线/normal:多边形都具有一个法线,也就是面朝向,电脑可以通过法向来计算多边形着色
- 法线可以是单面或者双面的,如果是单面的,则无法从背面看到多边形
- 因为多边形没有厚度,所以无法从侧面看到多边形
¶P2 大于3条边的多边形 Multi Sided and Intersecting Polygons
1 | 了解多边形并不具备真实物体的物理属性; |
- tri是三角形;quad是四边形; n-gon 大于4边以上的多边形
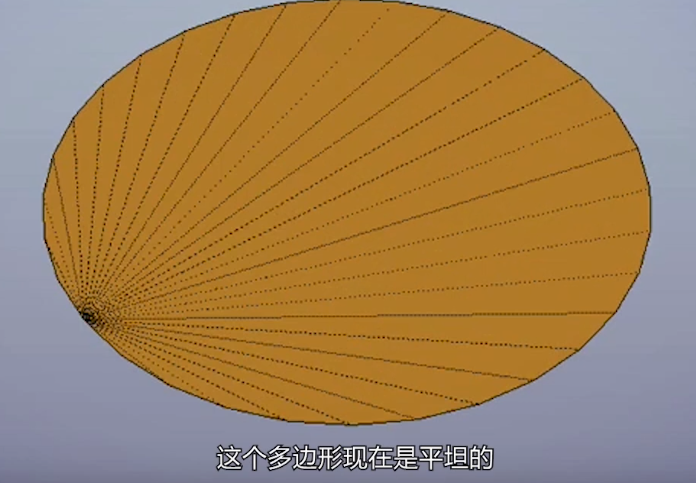
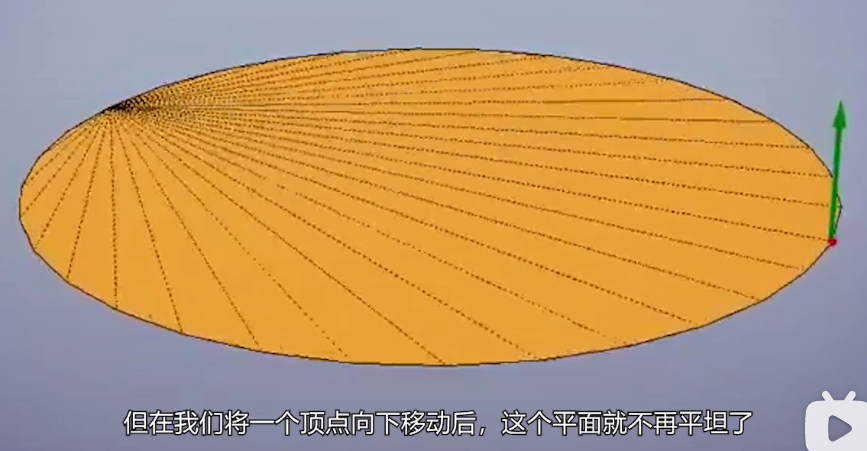
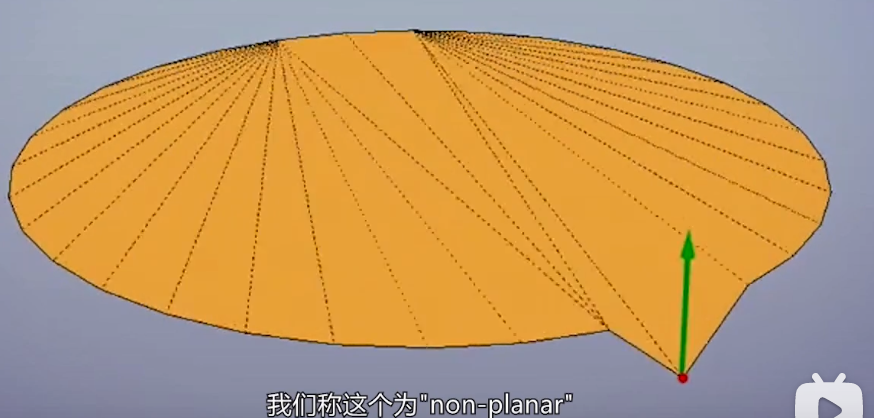
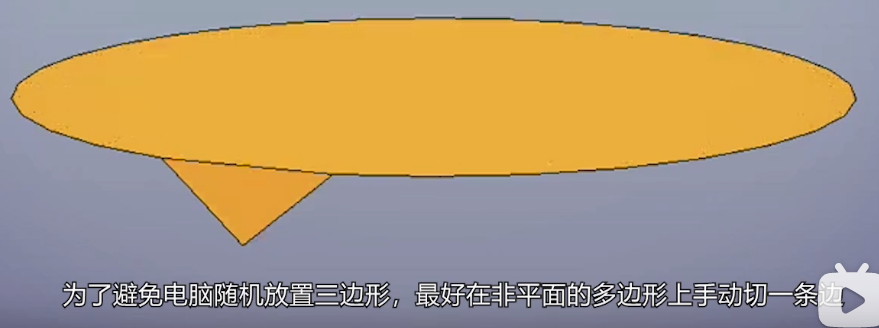
- non-planar非平面:下拉圆面的一个点,就会变成非平面



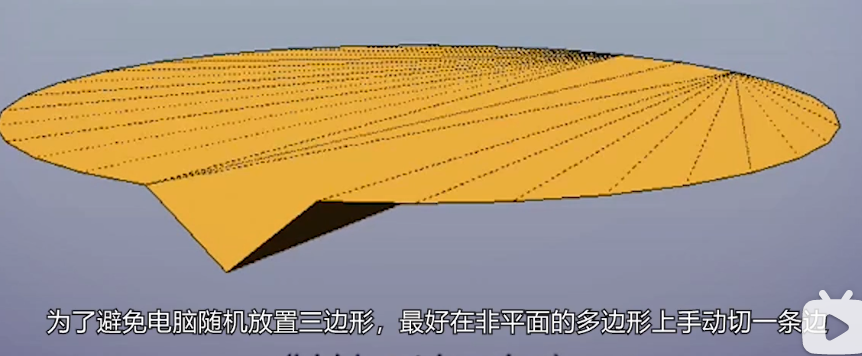
- 手动在非平面多边形上切一条边,避免电脑随机分割多边形


¶Why use quads?
- 四边形也可以变成 non-planar
- 细分通常需要四边形才可以正常使用
¶Computer Games and Triangles
- 因为性能限制,所以游戏通常用三角形网格、
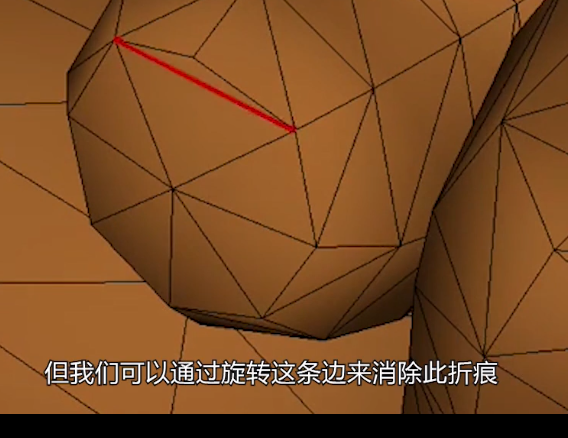
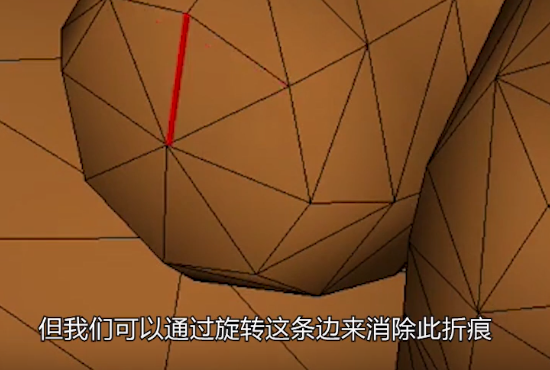
- 需要告诉电脑如何划分网格,否则会出现折痕等,此时可以通过调整网格布线解决,比如:




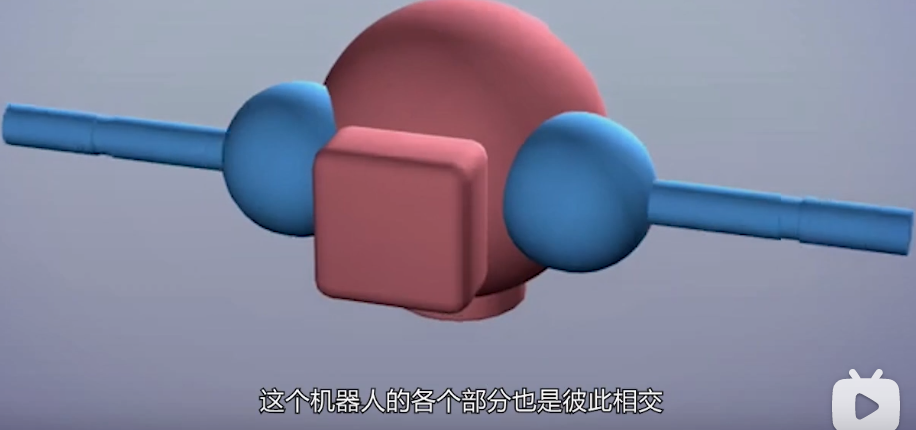
¶Intersecting Polygons 相交多边形
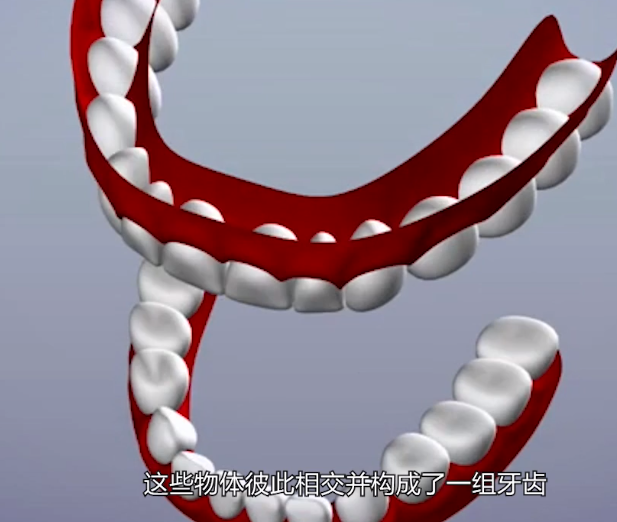
- 因为多边形没有物理属性,所以它们可以相交甚至相互穿过。(我们可以利用这一属性建模,类似布尔)


¶P3 物体 Object
1 | 了解物体属性,包括pivot point枢轴点(轴心、原点) |
- 物体:指一组共享变换旋转缩放等信息的多边形集合
- 物体属性:pivot point, rotation, translation, scale
-
 缩放2,表示放大200%
缩放2,表示放大200%
-
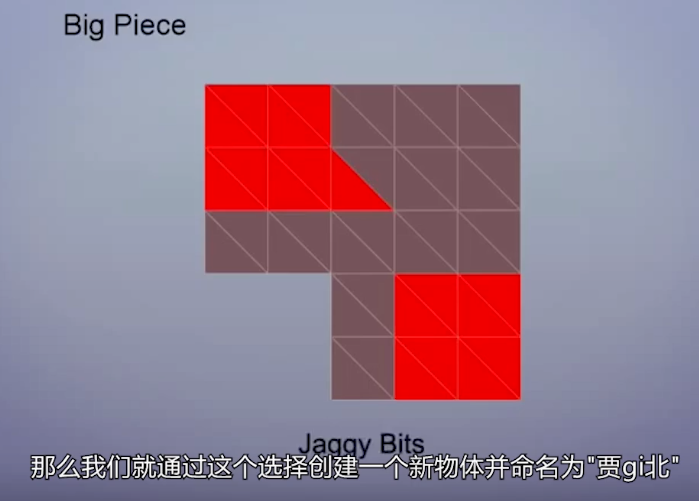
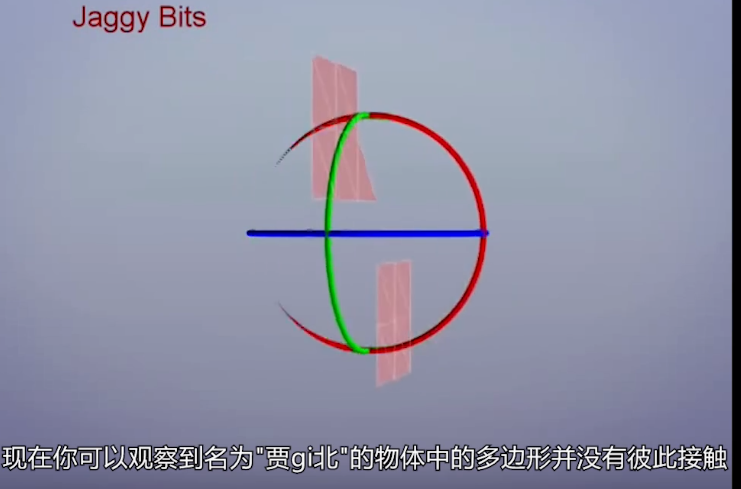
¶Objects can be any combination of polygons
- 注意:多边形并没有相连接


¶Many objects can form an object or model


¶P4 平滑着色Smooth Shading
1 | 了解“平滑着色”是如何柔化多边形上的折痕的 |
¶Smooth And Hard Edges
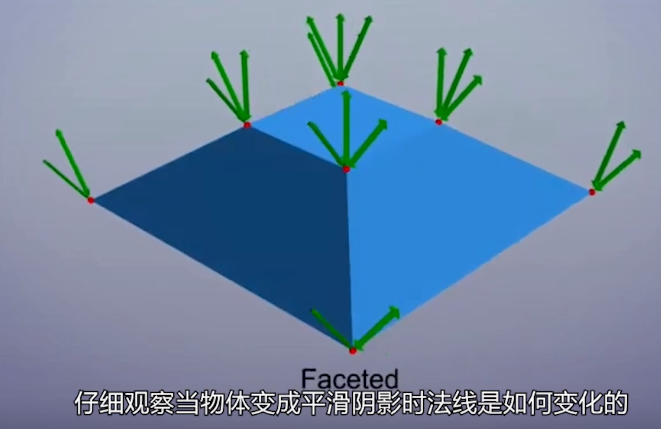
- 平直着色
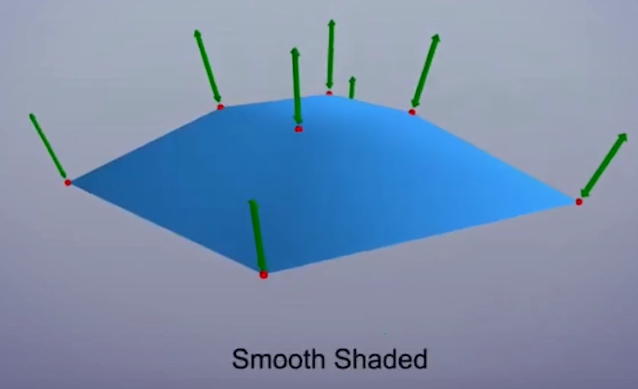
 =》 平滑着色
=》 平滑着色 
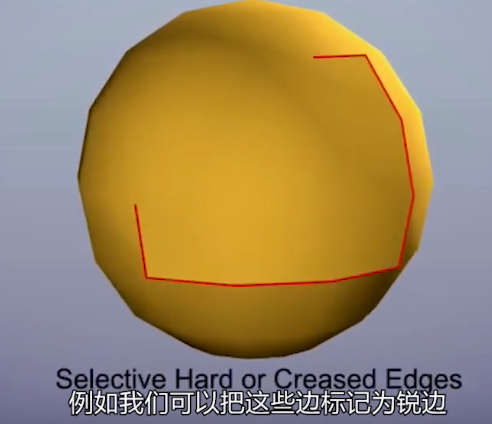
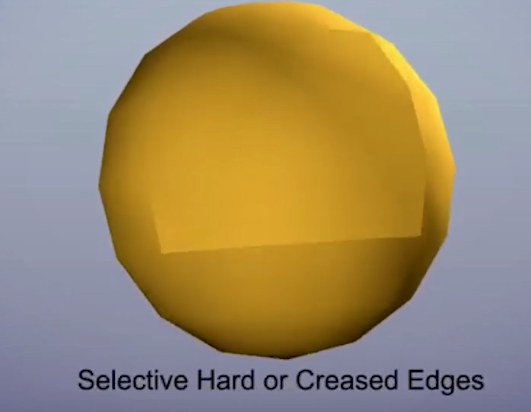
- 可通过“标记为锐边”选择平滑着色的区域
 =》
=》 
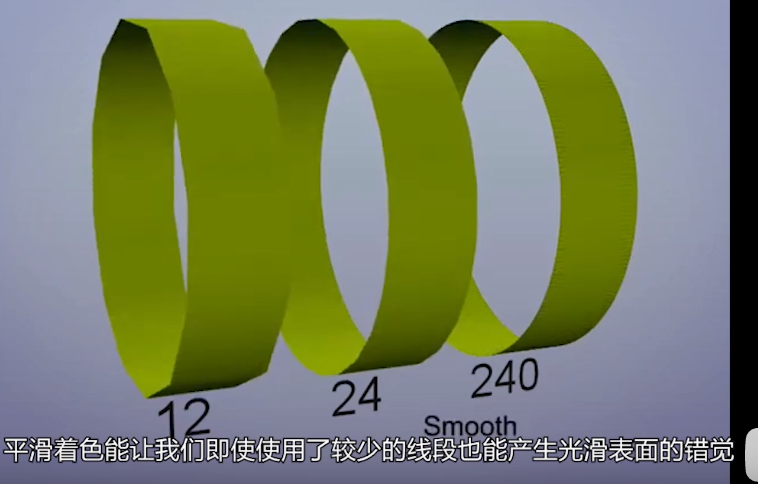
- 平滑着色能让我们即使用较少的线段也能产生光滑表面的错觉,带来更轻量的网格和渲染速度

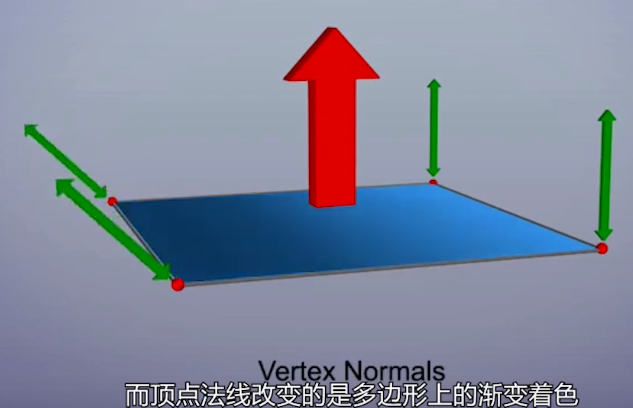
¶顶点法线 Vertex Normals
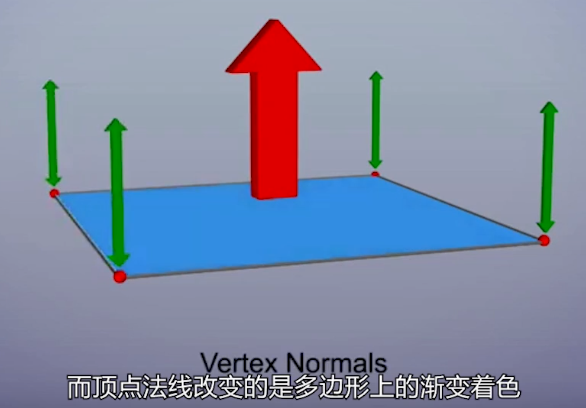
- 多边形拥有面法线和顶点法线,当一个位置有多个多边形顶点时,不同法线间的夹角呈现不同的折痕程度,平滑着色会统一法向,使表面呈现平滑状态。
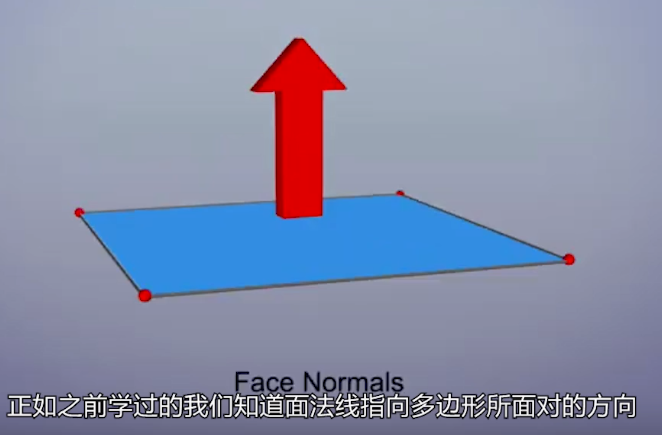
- 面法线指向多边形面所面对的方向


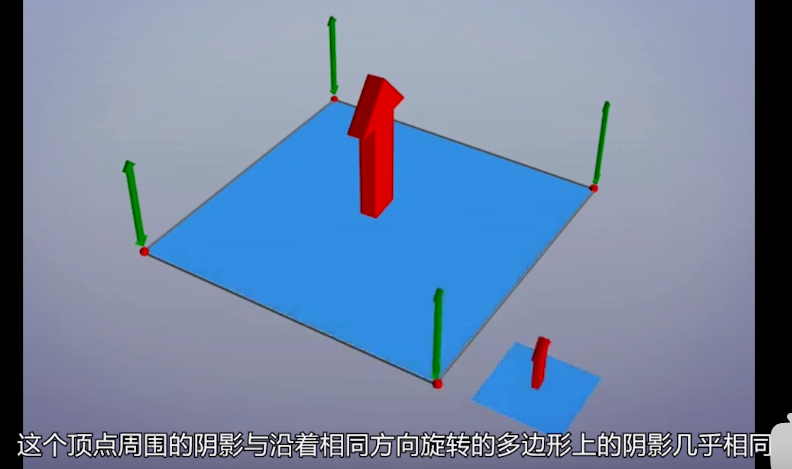
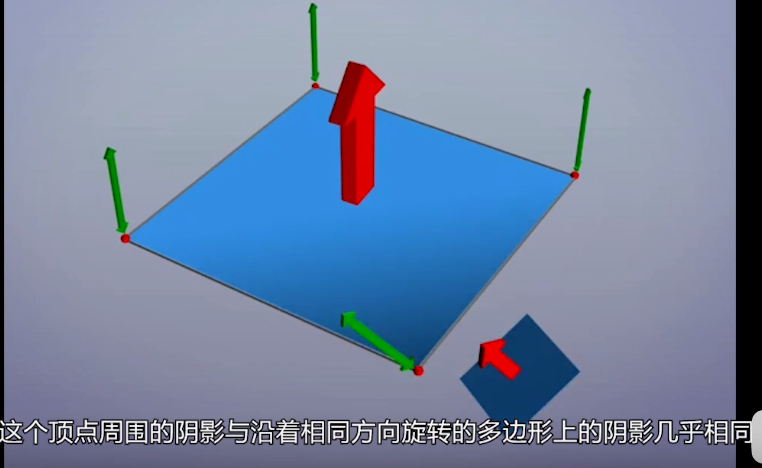
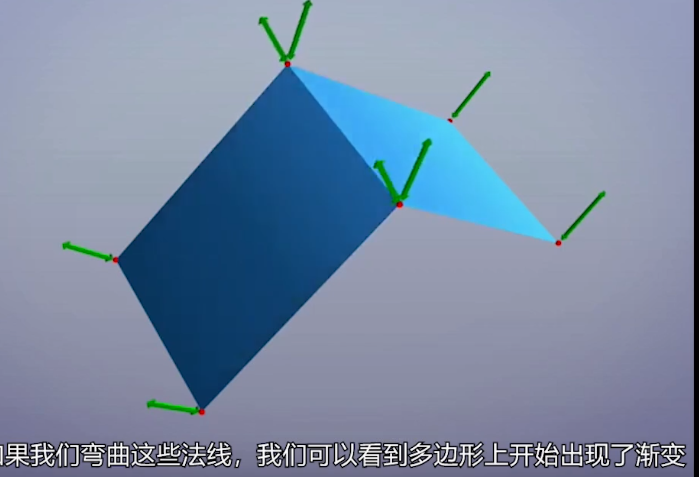
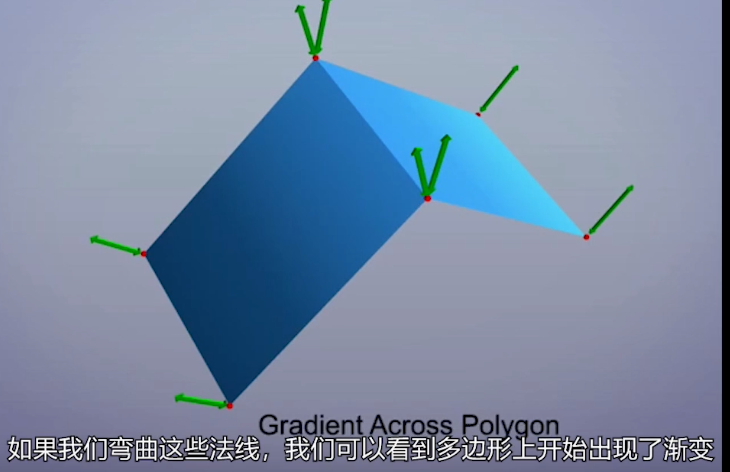
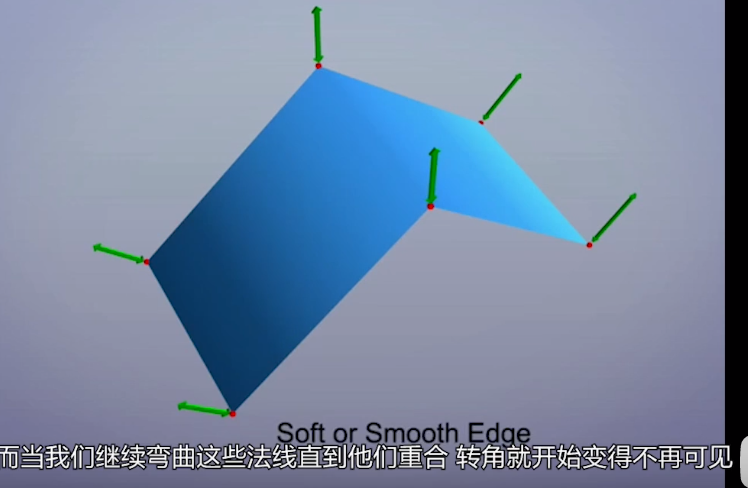
- 顶点法线,则是改变多边形上的渐变着色 grandient shading of the polygon;如果改变顶点法线的方向,则该顶点周围的着色将发生变化,从而在表面产生渐变;电脑实际上是在伪造faking 多边形上的渐变
 =》
=》 
 =》
=》
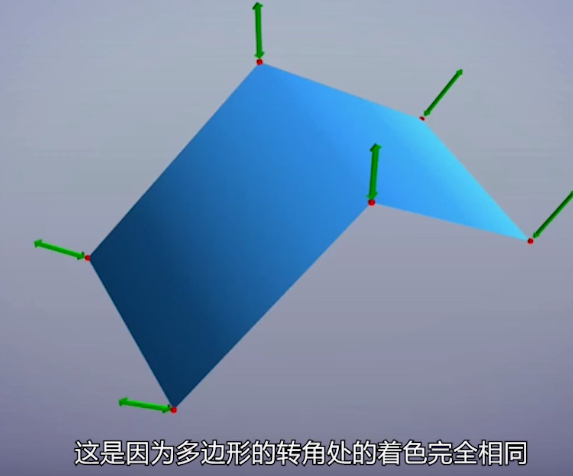
- 当折线边的顶点法线重合,多边形的折线边的着色变得完全相同,此时这条折线就变得不可见了





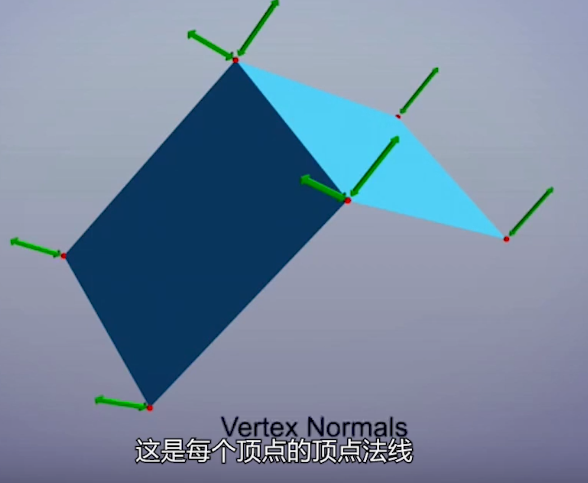
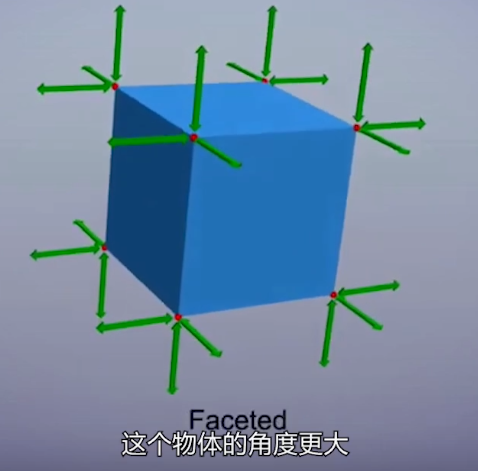
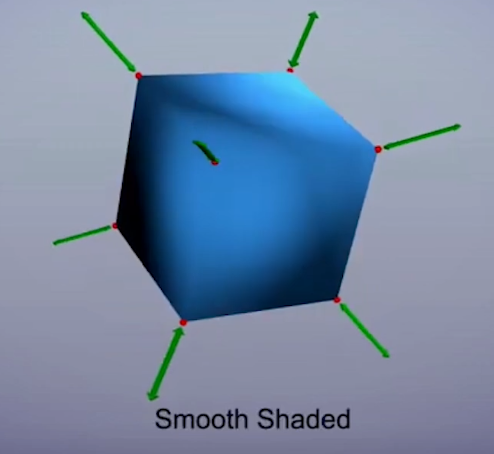
- 更为复杂的平滑着色例子:
 =》
=》 
 =》
=》
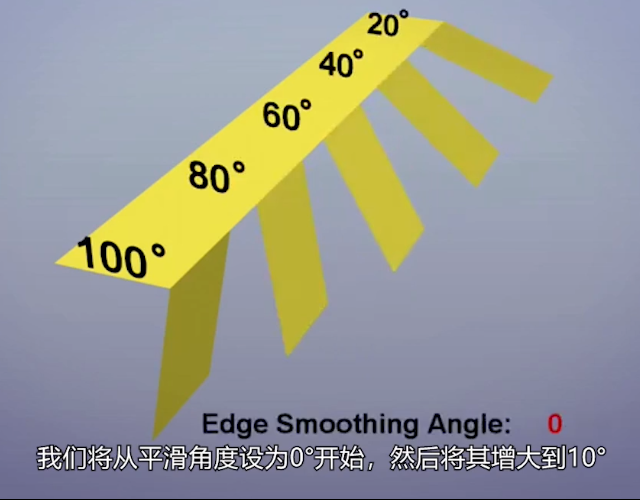
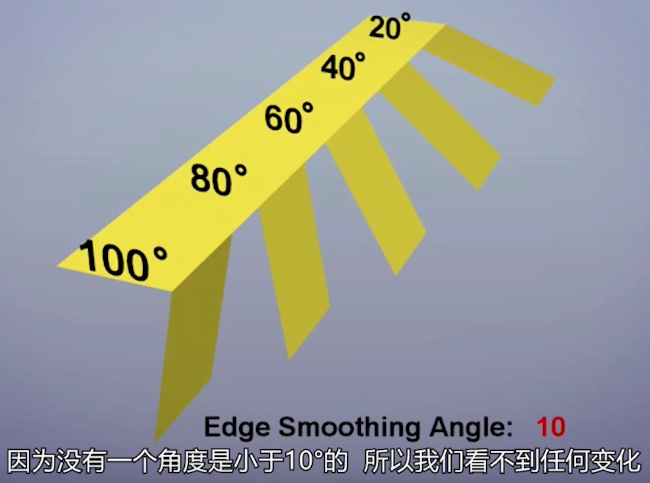
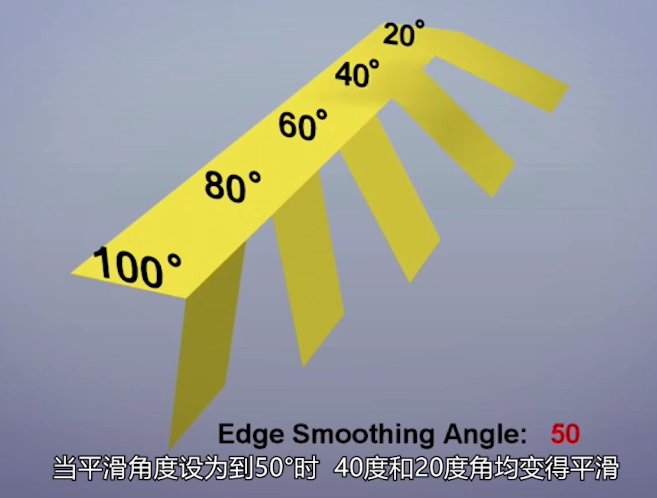
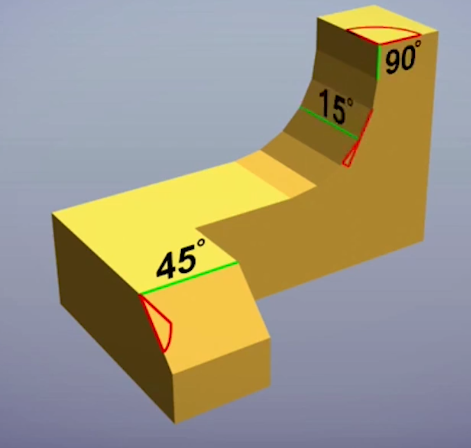
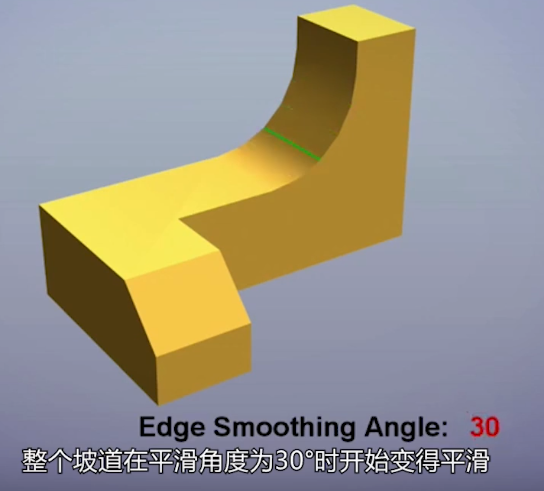
¶基于角度的平滑着色 Smoothing Based On Angles
- 一般软件允许我们限定平滑的角度(小于这个角度的会执行“平滑着色”)



- 例子:


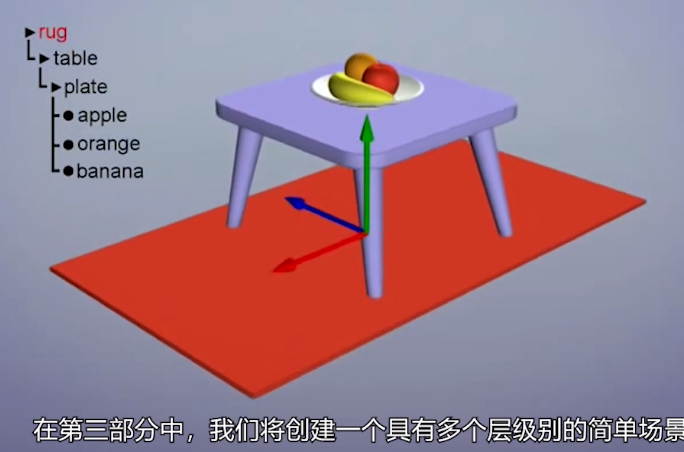
¶P5 父子层级 Hierarchies
- 位移,旋转,缩放信息可以由父级物体转递到子级物体。子级物体的变换信息则不会影响父级。


- 节点网络node network 和 文件夹父子层级是一样的,只是显示方式不同;节点网络中,箭头由父级指向子级

- 文件夹层级通常用于继承父级变换信息的层次结构 ,这里就是"位移,旋转,缩放信息"
- 节点模式层级,还可以继承其他属性,比如约束条件、方程、颜色等

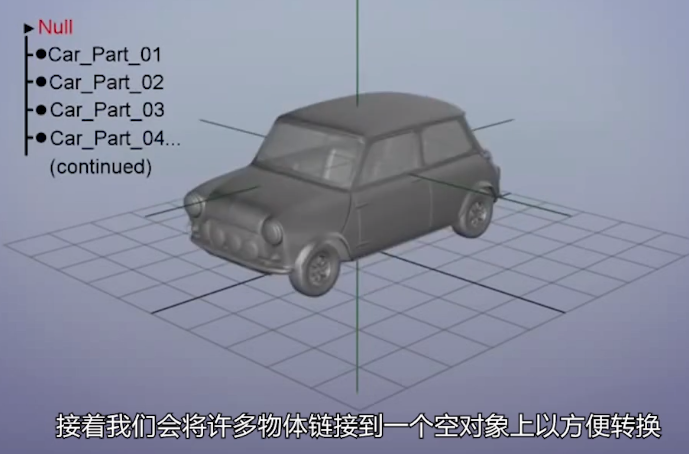
¶用空物体来打组
- 空物体可以是不同形状的,常见 纯轴、立方体……
- 把模型所有组成部分放在一个空物体下,就可以通过选择变换空物体,就可以变换所有组成部分
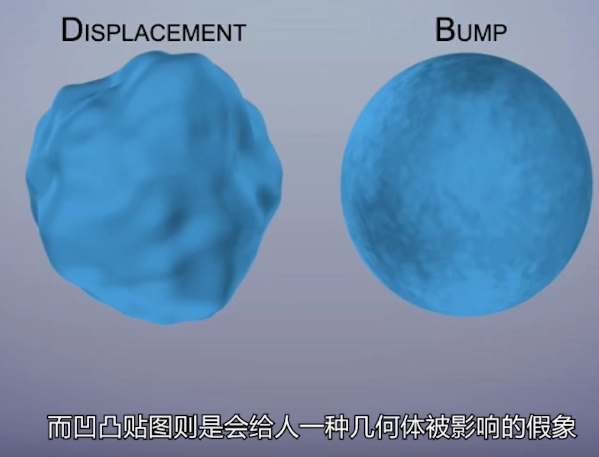
¶P6 凹凸和置换贴图
1 | 了解置换贴图displacement mapping和凹凸贴图bump是如何工作的 |
- 置换贴图可以改变几何信息,但需要足够细分。bump贴图则只改变视觉效果
- 置换贴图真实改变物体,而bump凹凸贴图则是给人一种几何体被影响的假象

- 凹凸贴图:优点是less geometry;缺点则是,近距离看物体就没有这种效果了
- 置换贴图:真实改变物体形态,所以我们可以近距离观察物体;缺点就是需要很多geometry
¶贴图
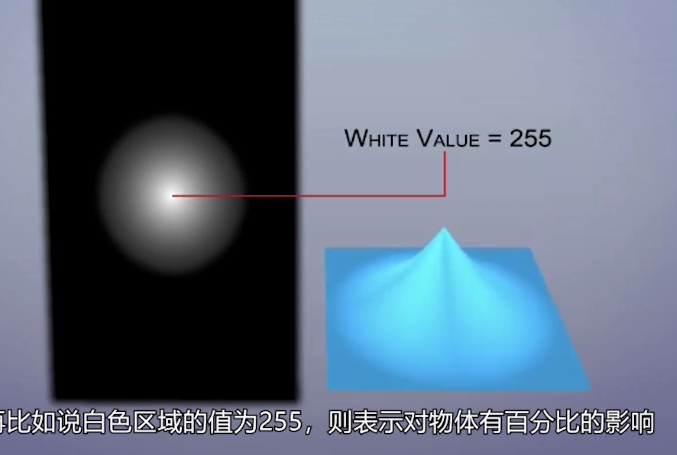
- 置换贴图和凹凸贴图,都是使用灰度贴图
- 贴图中,黑色区域的值为0,表示对物体没有影响;而白色区域值为255,表示对物体有完全的影响;灰色区域的值介于0到255之间。
- 物体受影响程度取决于具体数值。意味着越黑影响越小,越白影响越大

¶节省你的时间
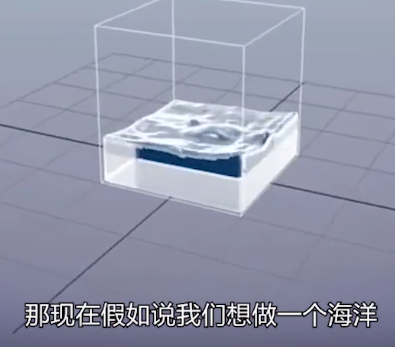
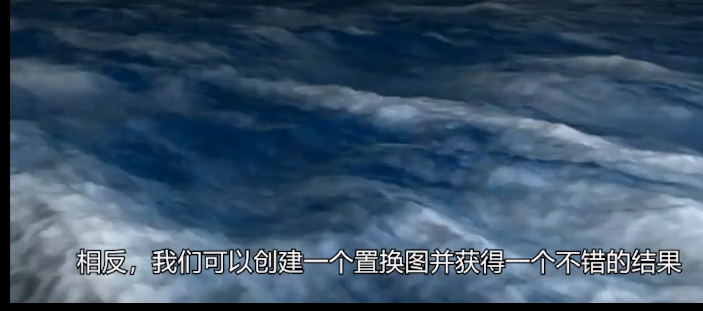
- 比如我们要做一个海洋,确实可以用流体模拟功能,但是计算耗时;而直接用置换贴图就可以取得很好的效果


¶P7 表面细分
1 | 表面细分如何工作 |
¶何为表面细分
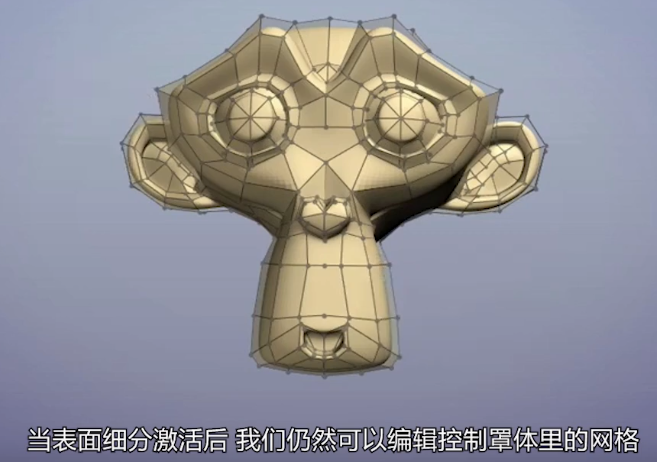
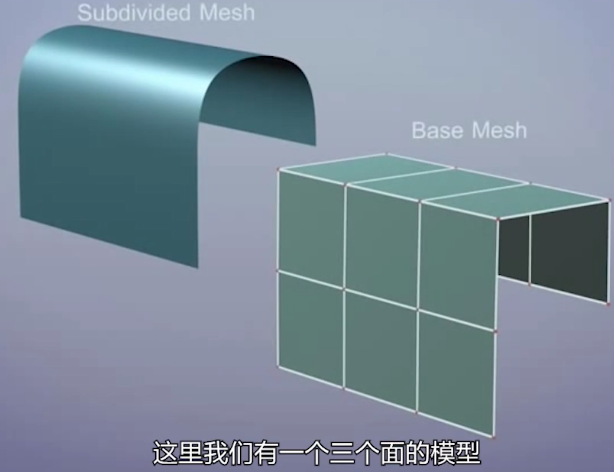
- 表面细分:可以将一个低面数的模型平滑成一个高面数的模型;它并不像是“平滑着色”那样,而是真实改变了 模型的几何结构geometry
- 我们把低面数的模型成为“控制罩体 Control cage”;表面细分激活后,我们仍然可以编辑控制罩体的网格

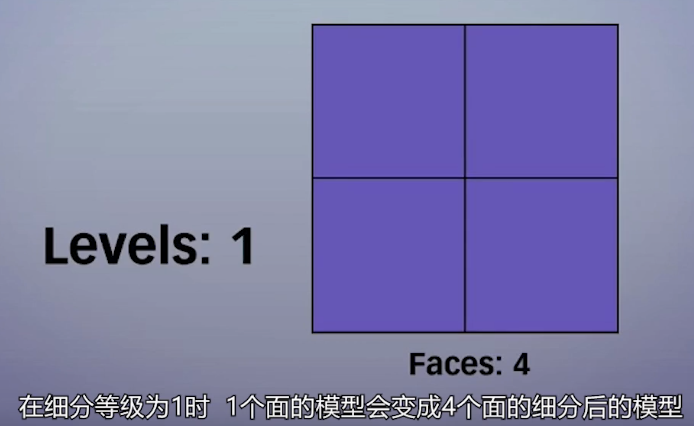
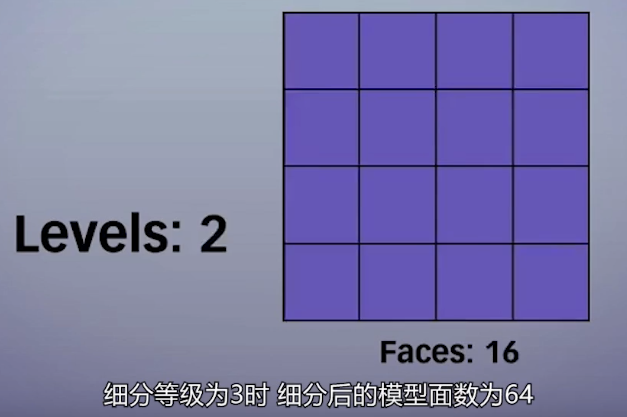
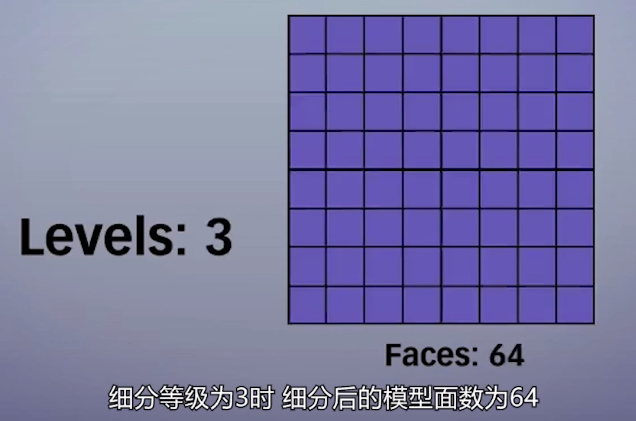
¶细分等级
- 细分会使模型面数增加;每个级别的细分等级都会把面数乘以4倍



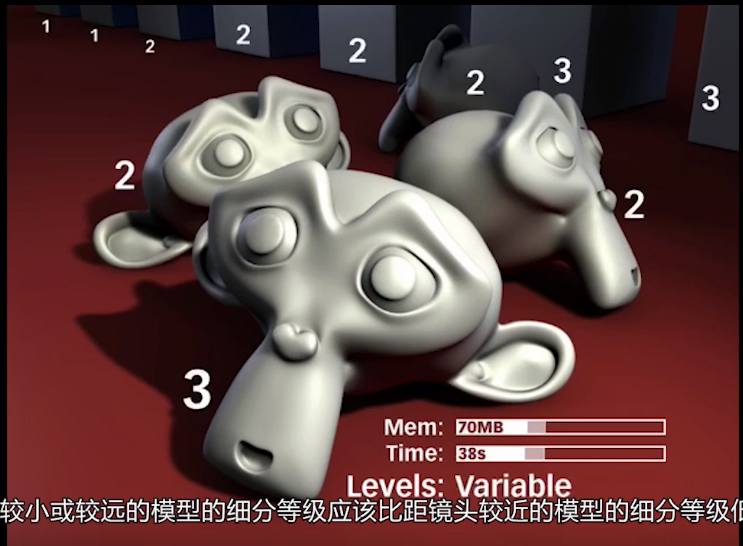
- 三维软件允许我们在预览和渲染时,设置独立级别的细分等级;我们可以在预览时候使用低细分等级的,便于更快速地操作,在渲染时候用高细分等级的
- 当细分等级过高时候,肉眼看不出区别,所以不是细分等级越高越好。细分等级越高,模型需要更长时间和系统内存来渲染,比如细分等级4的模型面数是细分等级3的模型的4倍
- 较小或较远的模型细分等级,应该比距离镜头较近的模型的细分等级低;最佳的细分等级需要不断调试才知道

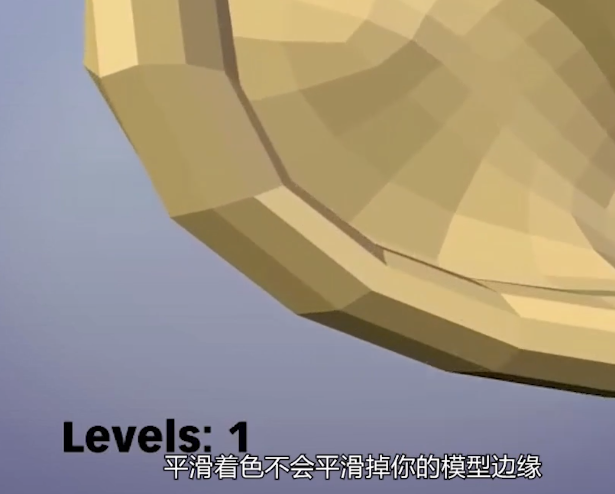
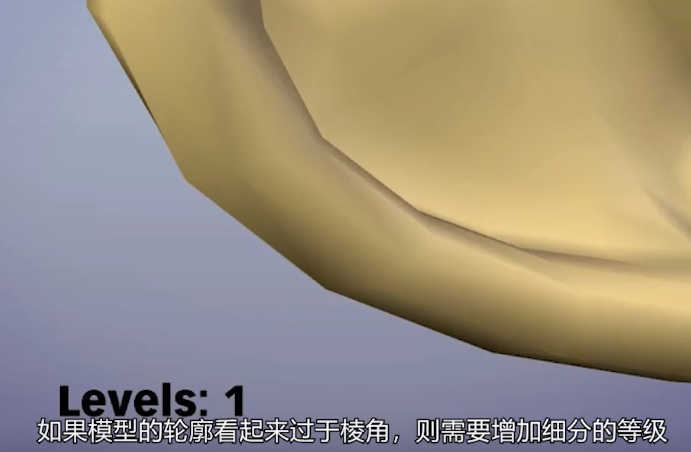
- 可以用表面细分和平滑着色来创建外观非常平滑的模型
- 平滑着色不会平滑掉你的模型边缘
 =》
=》 
- 如果模型轮廓看起来过于棱角,则需要增加细分等级
¶表面细分是如何工作的
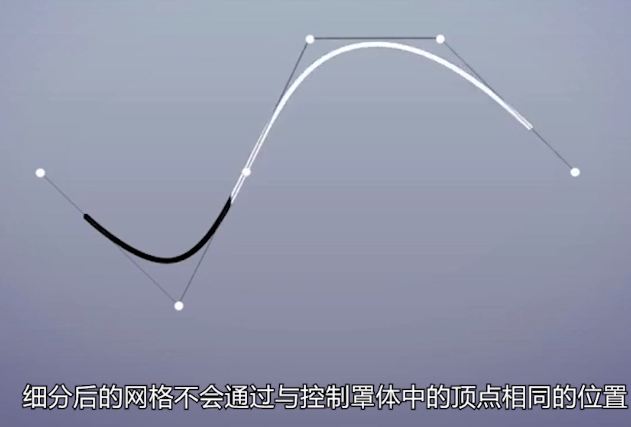
- 大多数三维软件使用近似值法而不是插值法来细分网格,所以细分后的网格不会通过与控制罩体相同的顶点位置

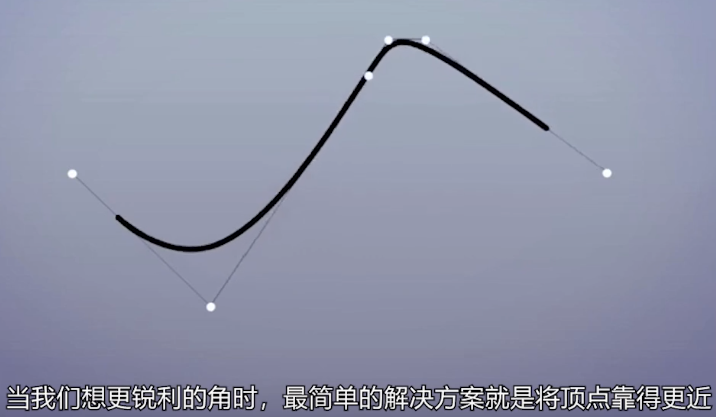
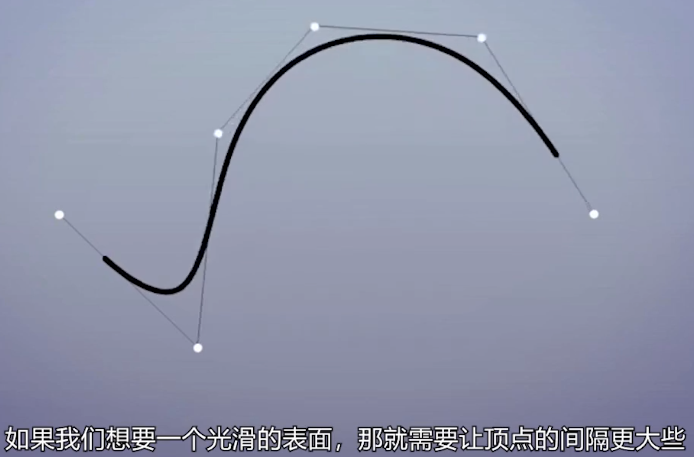
- 当需要锐角时,简单的方法就是将顶点考得更近。而如果需要光滑的表面,那就让顶点间的间隔更大些。因为所有顶点对曲线的形状都具有同等的影响。


¶为什么是四边形
- 做光滑表面最好的方法就是在网格中使用四边面
- 由前面的细分成为平滑曲线可以看出,如果我们创建了一个四边形网格,则样条线就会两两彼此穿插(即每个点连接着四个方向的线段),样条线不断从一个顶点走到下一个顶点,这样模型走向就如我们所料地那样生成了
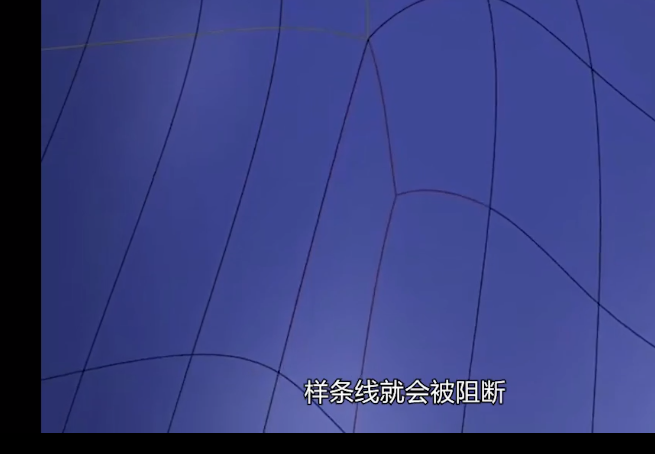
- 如果我们有一个连接线段多或者少于4个顶点,样条线就会被阻断,我们的网格就可能无法像预期那样平滑了


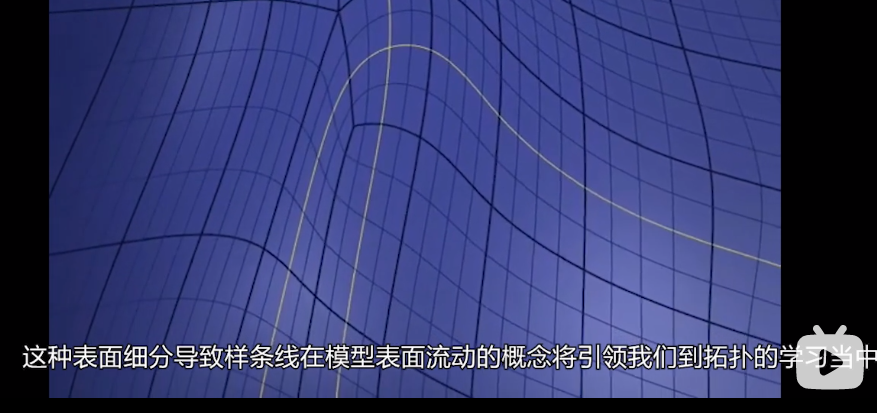
- 这种表面细分导致样条线在模型表面流动的概念将引领我们到拓扑的学习中
¶P8 表面细分拓扑 错误(瑕疵)Sub Division Topology Artifacts 【其实也是“布线原理/原则”相关】
1 | 介绍拓扑和造成平滑瑕疵的原因 |
¶拓扑中的四边面和细分曲面 Quads And Sub D Topology
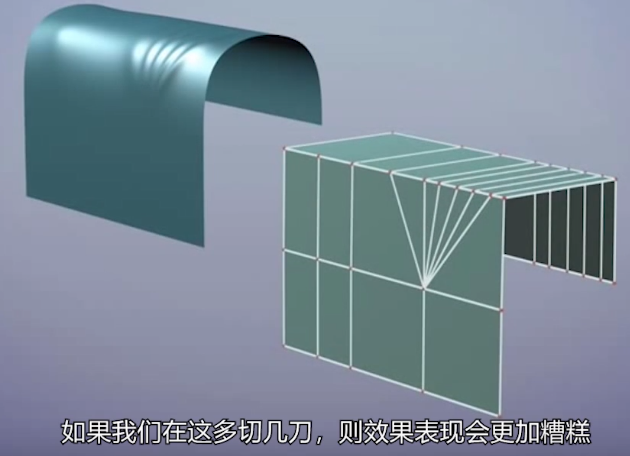
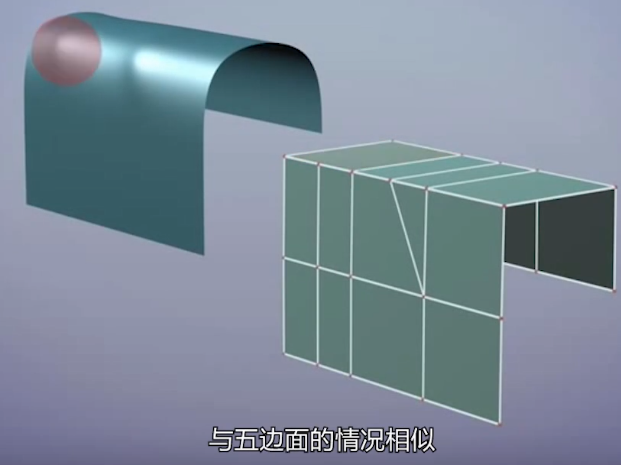
- 三角形和多边形在表面细分时会产生突起。



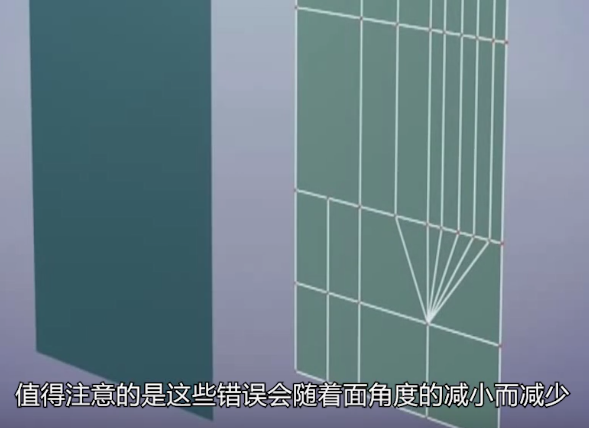
- 这些错误会随着面角度的减小而减少。所以一个完全平坦的网格也可能会有糟糕的拓扑,但不会看到任何平滑错误

- 有一个方法可以解决平滑错误,就是使用非常密集的网格。虽然密集的网格可以减少平滑错误的面积和强度,但是这不可行,因为密集的网格很难再去进行动画、材质和渲染的操作
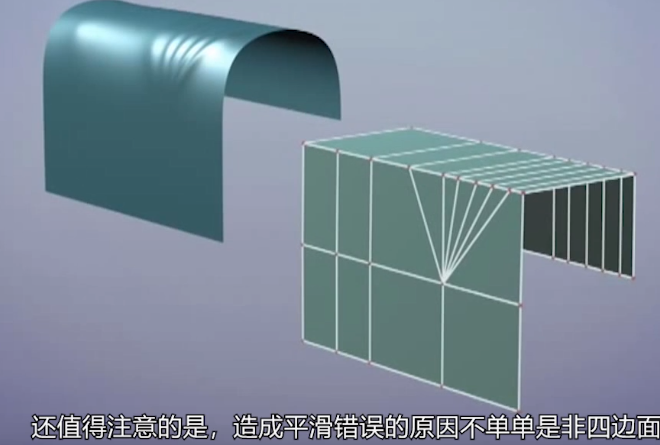
¶使用四边面时会产生的错误
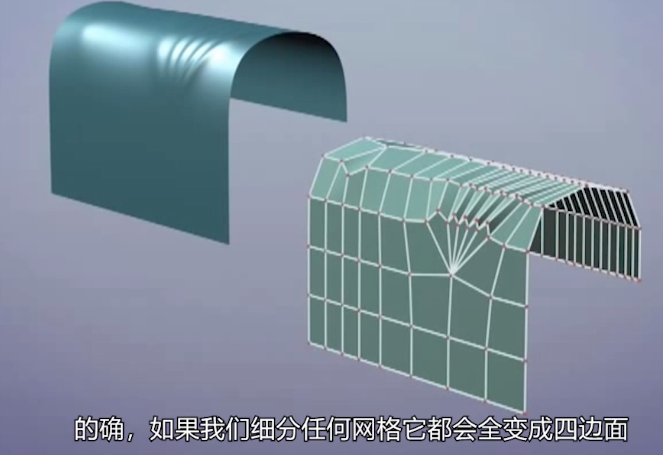
- 造成平滑错误的原因,不止是非四边面。因为我们细分任何网格,它都会变成四边面,但同样的平滑错误会继续出现


- 其他平滑错误的原因:
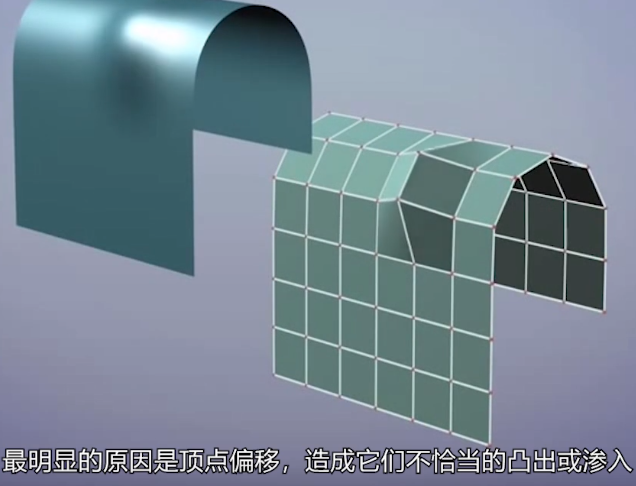
- 明显的顶点偏移。造成它们不恰当的凹凸

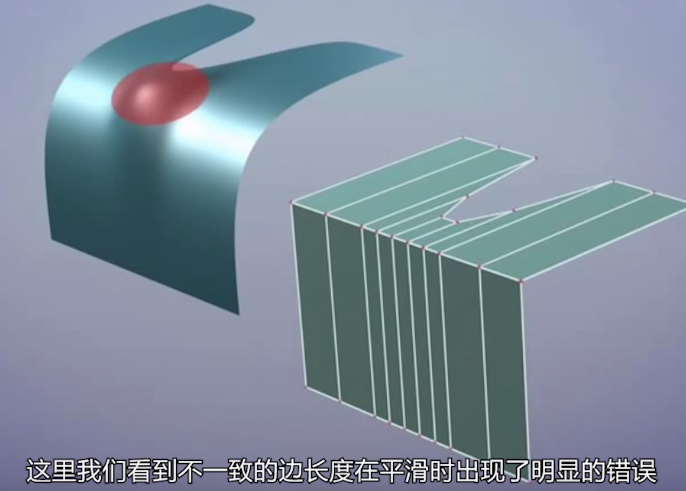
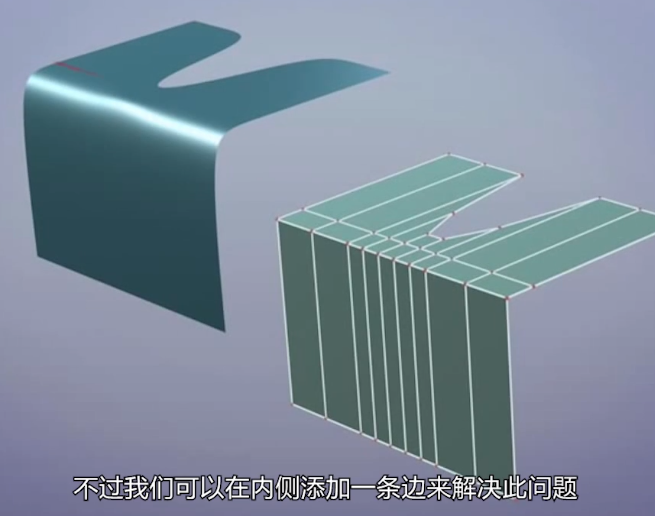
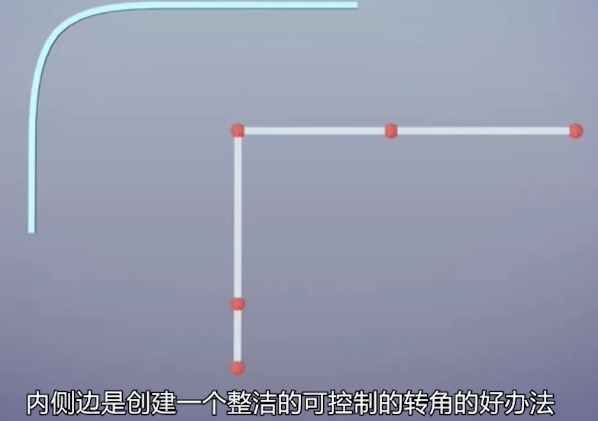
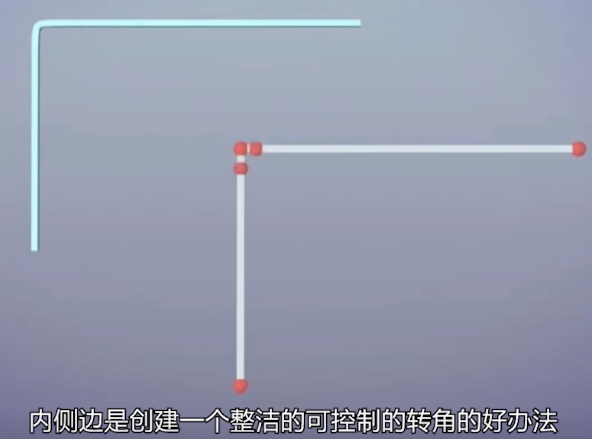
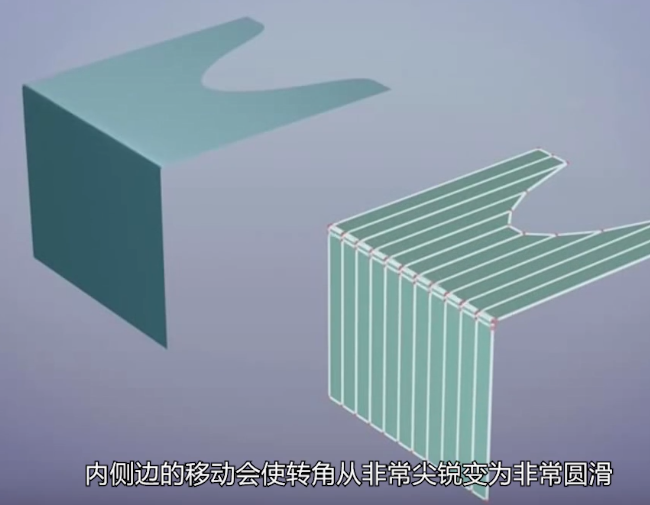
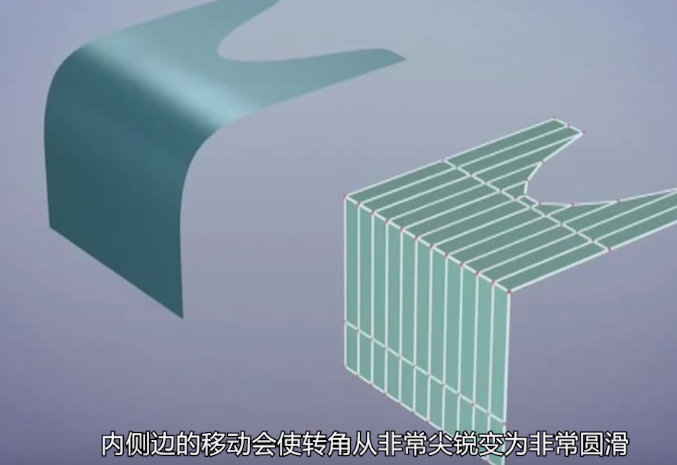
- 不均匀的拓扑也会产生错误。这里看到不一致的变长在平滑时出现明显错误,突起可以通过内侧加一条边解决问题 ——》内侧边是创建一个整洁的可控制转角的好方法;内侧边的移动可以让转角从尖锐变得圆滑
 =》
=》
 =》
=》
 = 》
= 》
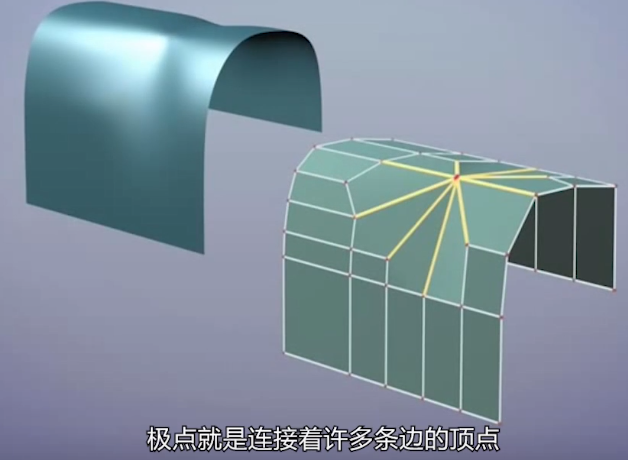
¶极点 Poles
- 极点就是连接着许多条边的顶点。
- 有时候极点不可避免。但是请记住,组成极点的线段越多,平滑错误越明显。所以尽量减少极点。可以的话,把极点放在平坦或者不明显的地方

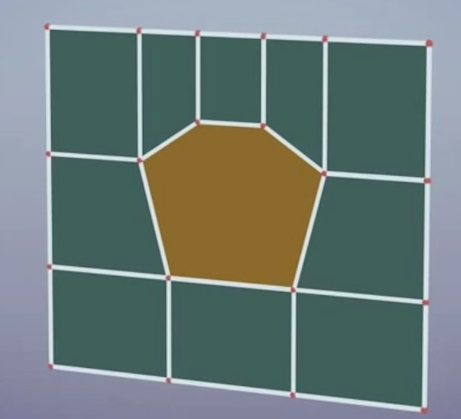
¶消除非四边面
- 偶数边:直接连接顶点成四边形。
 =》
=》



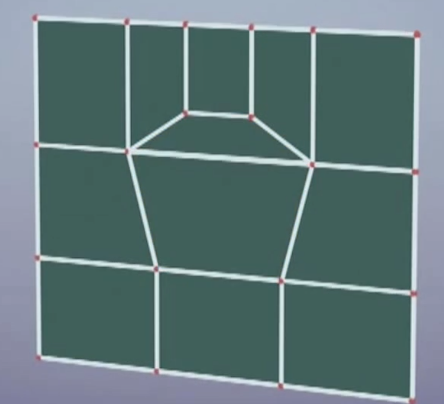
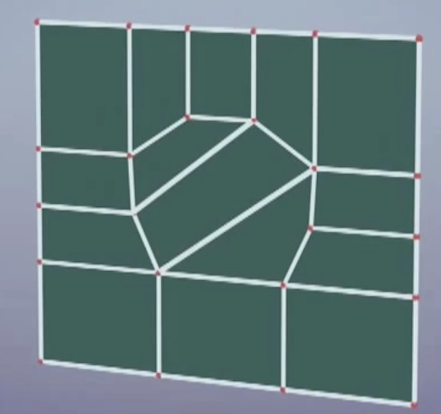
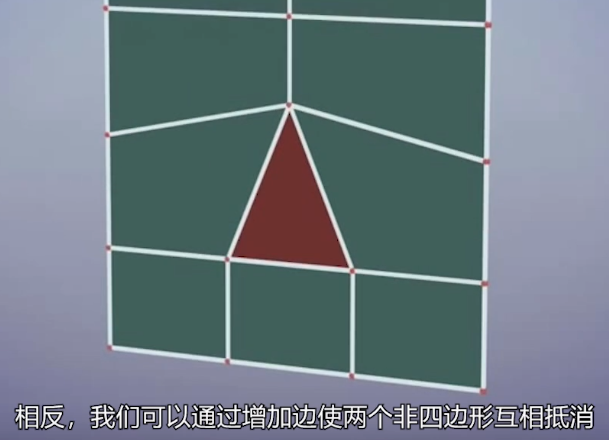
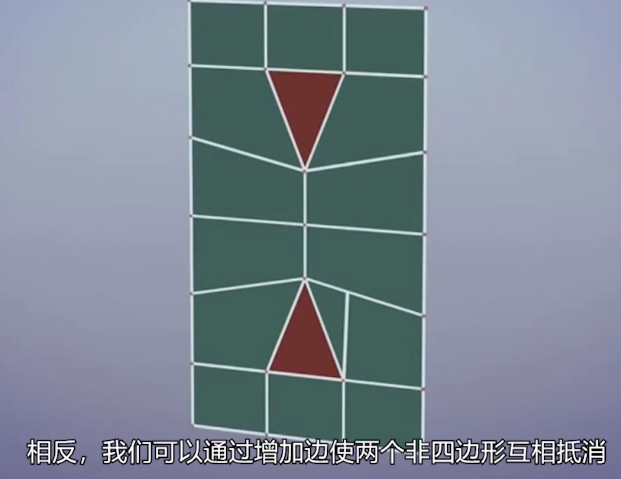
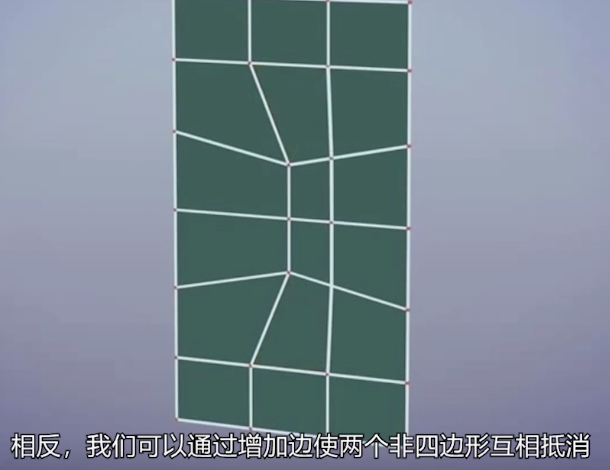
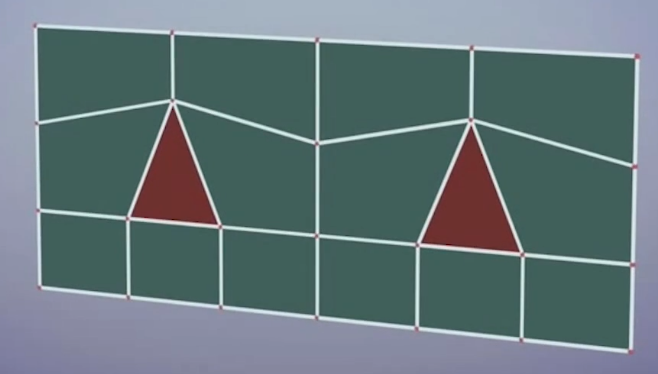
- 奇数边:从数学上来讲,要在不生成新的非四边形的情况下去掉非四边形是不可能的。可以通过增加边或者减少边,使两个奇数边的非四边形相互抵消,
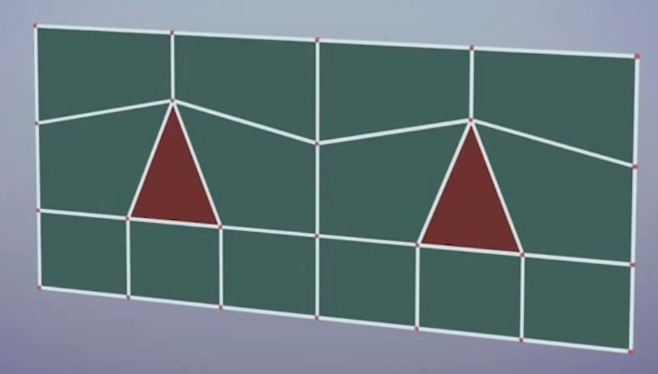
- 增加边,连接两个三角形顶点
 =》
=》 

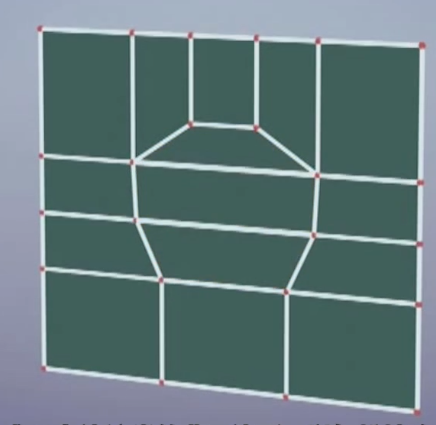
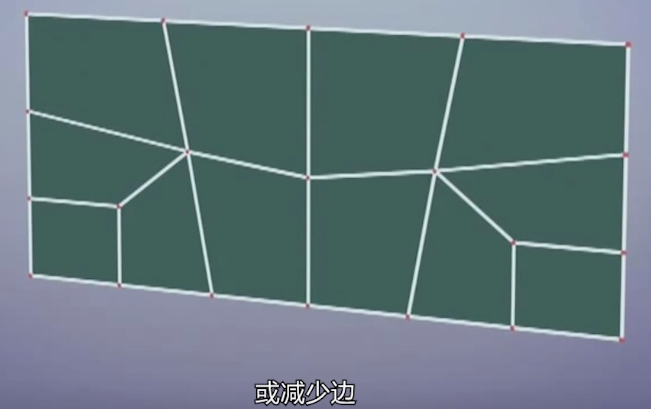
- 减少边
 =》
=》 
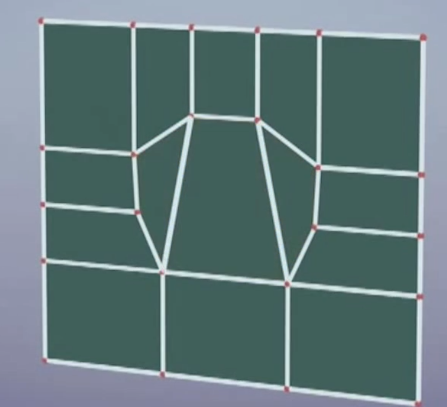
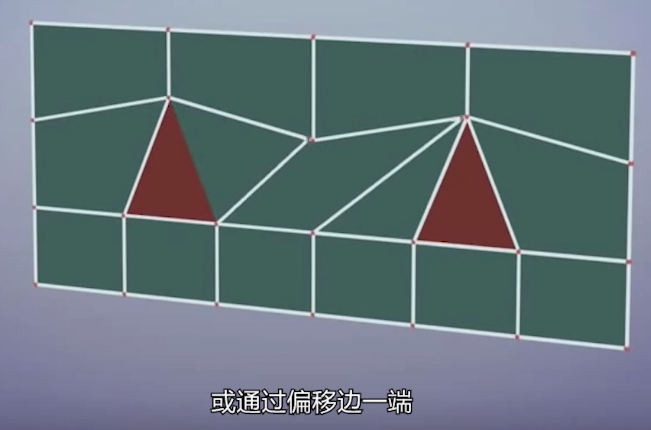
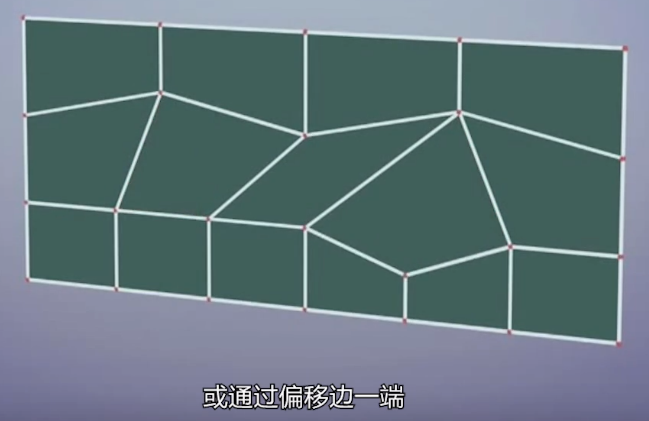
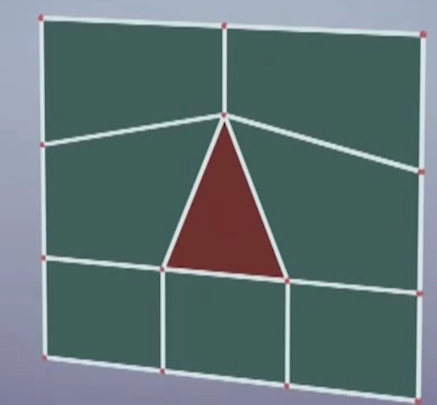
- 偏移边的一端
 =》
=》

- 也可以在边上增加或者减少一组循环边的做法
 =》
=》 **或者**
**或者** 
¶减少不必要的拓扑
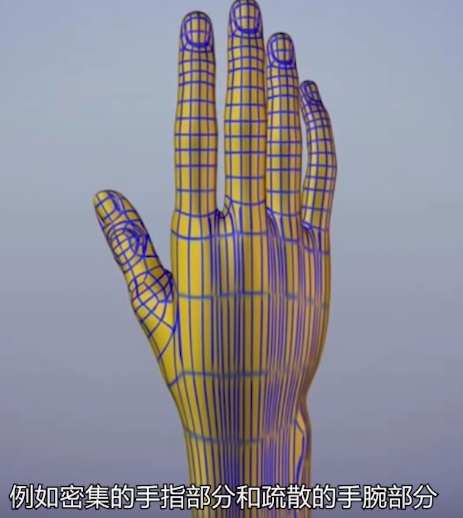
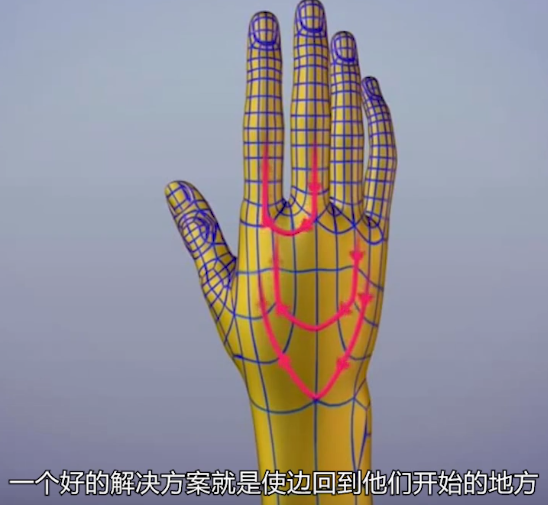
- 模型上的密集和疏散部分可能很难结合起来,比如密集的手指部分和疏散的手腕部分。比如人们可能发现自己在诸如腕部之类部分上使用了太多边。
- 一个好的方法是,让边flow back to where they came from(让边哪里来哪里去)
 =》
=》
¶总结
- 不良的拓扑结构,可能给动画绑定UV带来问题
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 幻世·游戏人间·N次元!
评论
TwikooGitalk



